--EDIT 28-02-2018 Stackhive Deprecated!
From 1.03.2018 StackHive is no longer available. Informations below does not apply anymore :(
About StackHive
In the last article, we talked about how to use some online-designing tools that could help out-of-the-box to design your own website/product.
I've picked StackHive to check it's abilities to create a dynamic web page with a source-code visible with a "WYSIWYG" editor-type.
Now I have one warning for those not familiar with this product - You will probably need to wait at least few days (in my case it was about 3 days) till my account was fully activated and I could use their interface to make changes in projects.
By default account you create will be a free-type and you can use it for creating max 3 projects with the ability to edition and exporting.
There may be other repercussions (that some features may not work in the free-account type) but I do hope that most of the features I'll be using will work :)
Enough chit-chat - let's go with our initial project.
First project in StackHive.
After making an account, you can "Create your project" by clicking one of 3 options : - "Start a project with our templates" - "Upload your own code via zip" - "Pull from live website"
For now, I only used the first option. Just for this post I"ve started the third option to check if it will download my blog website for the edition.
Choosing project from templates
You can use free-templates within free-account. There are (at least I suppose) non-free templates that may be more advanced - out of the box.
Let's assume you picked a "Blog Template" or any other template.
Now at the "Manage Projects" section, you will find your projects that either you imported or created from a template.
I used my 3 free projects, the first project is for testing importing my blog for checking the "Pull from live website" - I must admit it works pretty great for a static-generated blog.
Other 2 projects are my new-template based projects.
Going back to the business - you can either "View Project", "Edit Project" or click the "trash-bin" icon to remove the project, once you move the cursor on the project.
Let's see what editor can do for us :)
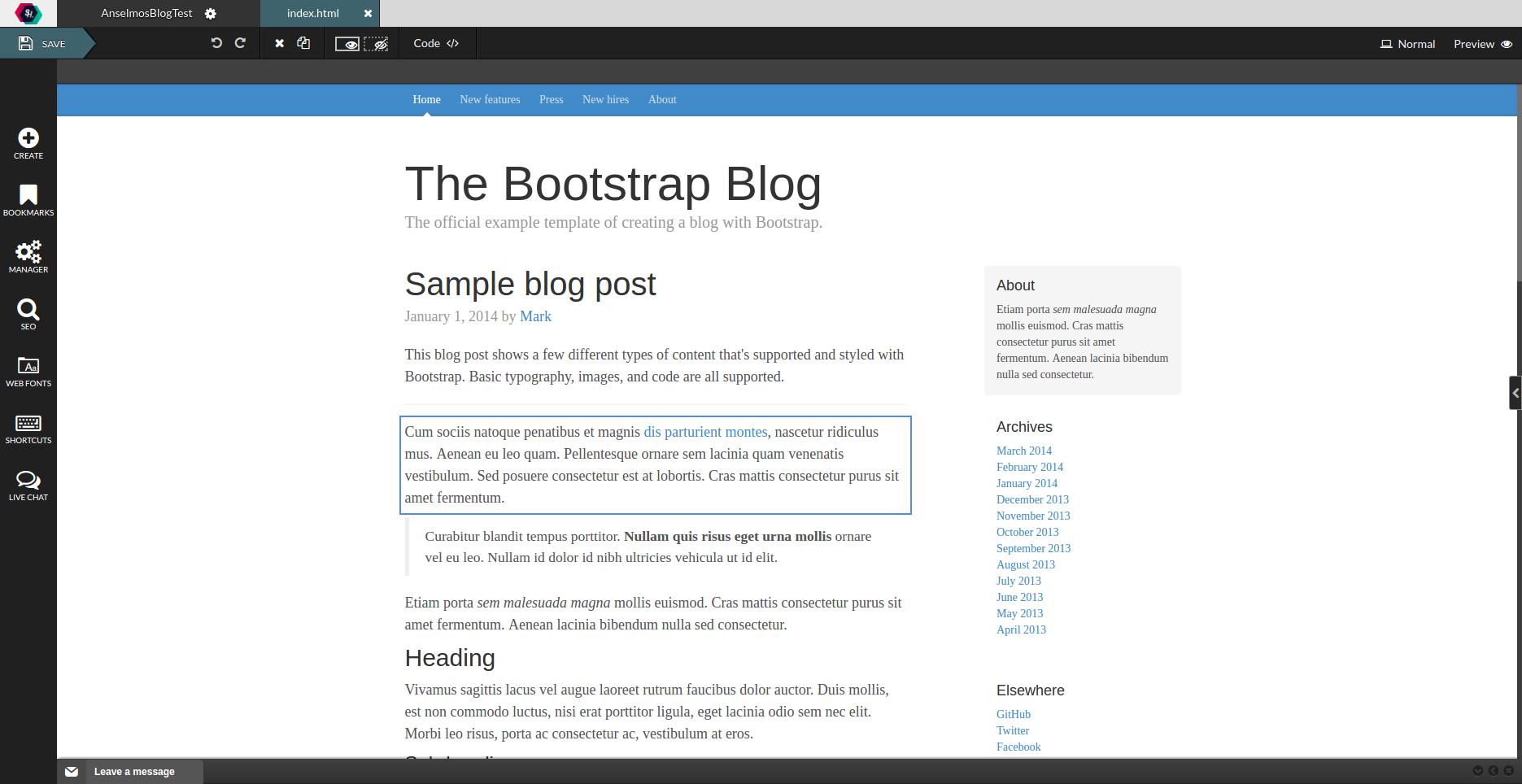
StackHive Editor!

As you may see now, the editor has a cool option. You have the ability to "Preview" your "work-in-progress" site, to check how it will look on a different type of devices i.e. Tablet/ Phone/ HD Desktop. It also includes the Portrait and Landscape mode.
Also, there is the "Plus" sign with "Create" name, that gives the possibility to add new elements to the website.
This element comes with filtering, just as in other graphical editors.
I particularly searched for "list" and 3 elements returned "List", "ListItem" and "Navigation List"
Images and uploading
In this fantastic editor, you can change and upload your own images that can be put anywhere in the project.
Publishing the website (staging/production)
A great thing that you can also check is an option to publish your own live version of the site you were working on.
Just click at Manager (at the left site) and then the "Stack" icon. Then you will be able to choose from a subdomain of "stackhive.com" for free or at your own custom domain (that you paid).
WOW - that was my impression after using it! After making some changes in the theme, I've gone to the "Publish" options and clicked "Push" - it immediately pushed changes I've made into the subdomain.
You may check my initial and very drafty version of the site here:
BikingEndorphines-On-StackHive
BTW - Great support from StackHive service technicians!
At the middle of writing of this article, I could not use the service, because of some domain problem.
Fortunately, after reaching out to StackHive on Facebook, after only an hour, the problem was solved - thanks again!
Comment and share :)
Afterall (I've changed the publish date few times) - StackHive looks like a very intuitive site for building sites! I will definitely use it in the future.
I'd love to hear an opinion from you! Would you use StackHive?
What other online-design tools you use?
Thanks and see you soon!

Comments
comments powered by Disqus